자신만의 그래프 만들기
이제 기존 그래프를 탐색하고 보는 기본 사항을 이해했으므로 다음 단계는 당연히 기존 노드를 사용하여 자체 그래프를 만드는 것입니다. 자습서의 이 부분에서는 그래프에 글자를 연결해서 구를 움직일 때 글자의 색이 바뀌고 위아래로 움직이게 할 것입니다.
omni.graph.example.python/data 폴더에서 dormating_text_tutorial_start.usda 파일을 여십시오.
창 -> 비주얼 스크립팅 -> 일반 그래프 -> 새 푸시 그래프를 클릭하여 새 그래프를 만듭니다.

※ 푸시 그래프가 무엇인지 궁금할 수 있습니다. 이것은 모든 프레임의 모든 노드를 평가하는 그래프의 한 종류입니다. 사용법은 매우 간단하지만 동시에 상당히 비효율적입니다.
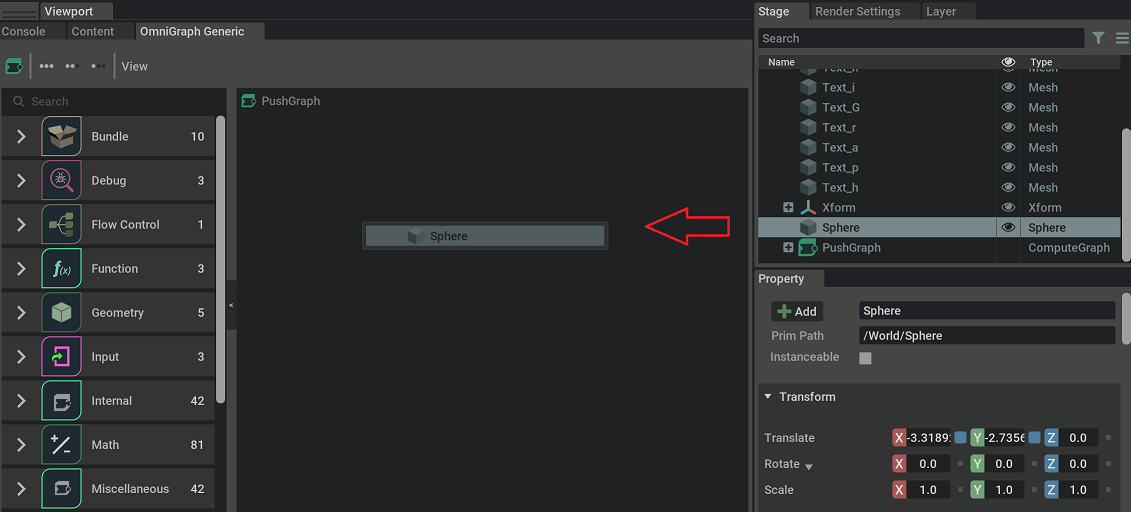
작업을 시작하려면 구의 데이터가 필요하므로 그래프에 ReadPrimAttribute 노드가 필요합니다. 다음과 같이 구를 스테이지 뷰에서 그래프 편집기로 드래그 앤 드롭합니다.

팝업 대화 상자에서 Read Attribute를 선택합니다. 이렇게 하면 끌어온 sphere prim에서 ReadPrimAttribute 노드가 생성되며, 이러한 노드를 통해 USD 단계의 일반 prim에서 속성을 읽을 수 있습니다.
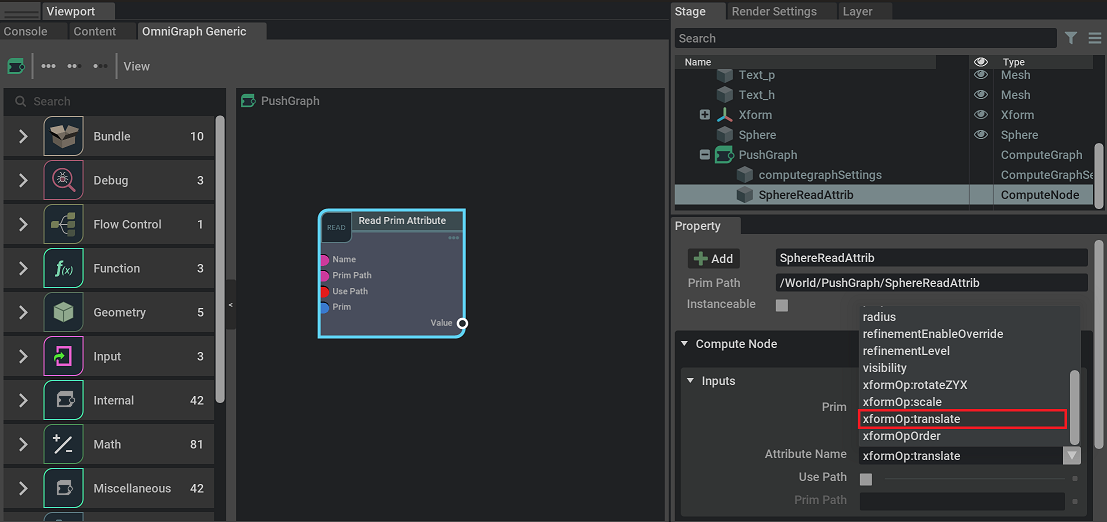
또한 읽으려는 sphere prim의 속성을 지정해야 합니다. 새 노드를 클릭합니다. 오른쪽의 Property 창에서 Attribute Name을 xformOp:translate로 설정하여 구의 위치 정보를 읽습니다.

ReadPrimAttribute 노드는 계산에 대한 데이터의 원본 역할을 하며 WritePrimAttribute 노드는 계산이 완료되면 데이터의 대상(싱크) 역할을 합니다. 따라서 자주 볼 수 있는 패턴은 다음과 같습니다.
ReadPrimAttribute 노드 -> 컴퓨팅 노드 -> 컴퓨팅 노드 -> … -> WritePrimAttribute.
이 경우 구의 ReadPrimAttribute 노드가 계산의 소스로 작동합니다. 읽기/쓰기 속성 노드가 없으면 데이터 원본이 없고 계산이 완료되면 데이터를 저장할 수 없기 때문에 시스템에 매우 중요합니다.
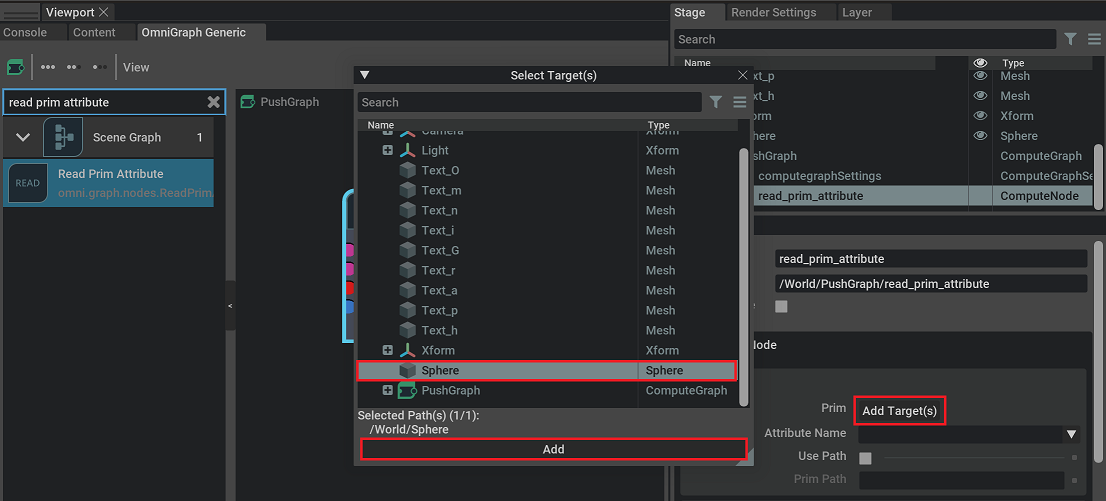
참고로, 이러한 노드를 만드는 또 다른 방법은 왼쪽에 있는 읽기 기본 속성을 검색한 다음 그래프 편집기로 끌어다 놓는 것입니다.

그래프 편집기의 내부에 있으면 Add Target -> Sphere -> Add를 클릭하여 Sphere prim와 연결합니다. 마지막으로 속성 이름을 이전과 같이 xformOp:translate로 설정합니다.

※ 상단 도구 모음에 점이 세 개 있는 아이콘을 클릭하거나 노드에서 유사한 아이콘을 두 번 클릭하면 노드 아이콘을 완전히 확장하여 사용 가능한 모든 속성을 표시할 수 있습니다.
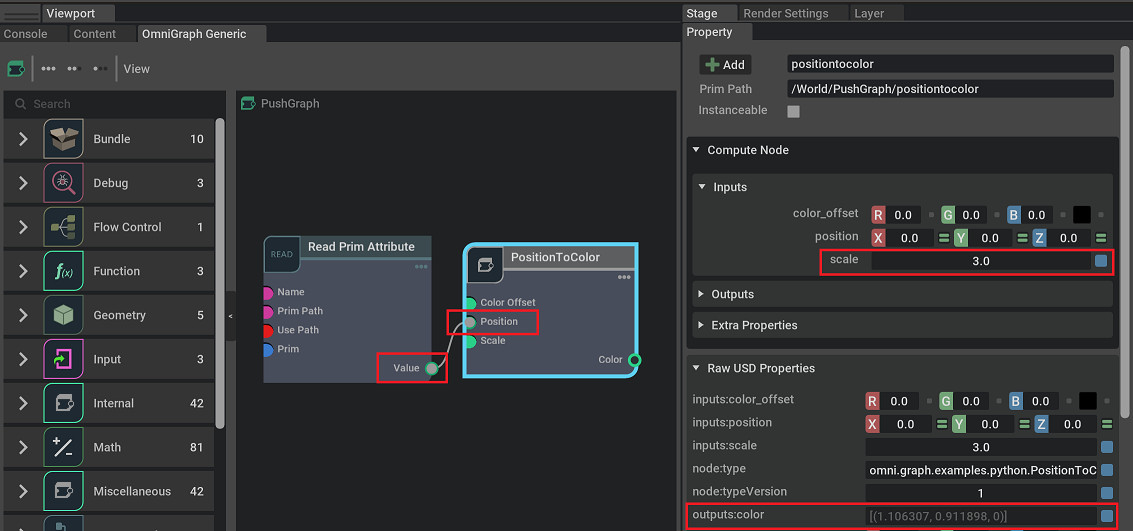
그래프에 첫 번째 노드가 표시되었으므로 두 번째 노드로 넘어가겠습니다. 왼쪽에서 PositionToColor를 검색하고 노드를 그래프 편집기로 드레그합니다.

특정 확장의 노드를 사용하려면 먼저 확장 자체를 로드해야 합니다. 그렇지 않으면 노드가 왼쪽에 표시되지 않습니다.
한 포트에서 다른 포트로 끌어 ReadPrimAttribute의 Value 특성을 PositionToColor의 Position 특성에 연결합니다.
PositionToColor 노드를 선택하여 속성 창에 속성을 표시합니다. inputs:scale 속성을 3으로 설정합니다. output:color는 이미 계산 중입니다.

※ 속성 탭의 node:type 값이 노드를 생성할 때 선택한 노드 유형과 정확히 일치하지 않을 수 있습니다. 이는 내부 노드 유형 이름이 고유하도록 만들기 위해 노드 유형 이름을 만든 확장자의 이름이 접두사로 추가되기 때문입니다. 따라서 PositionToColor는 omni.graph.example이 되었습니다.python.PositionToColor입니다. 해당 확장 기능 내에서 고유성을 보장하는 것은 개별 확장 기능에 달려 있습니다.
다음으로 계산의 싱크 역할을 하는 WritePrimAttribute 노드를 생성하겠습니다.
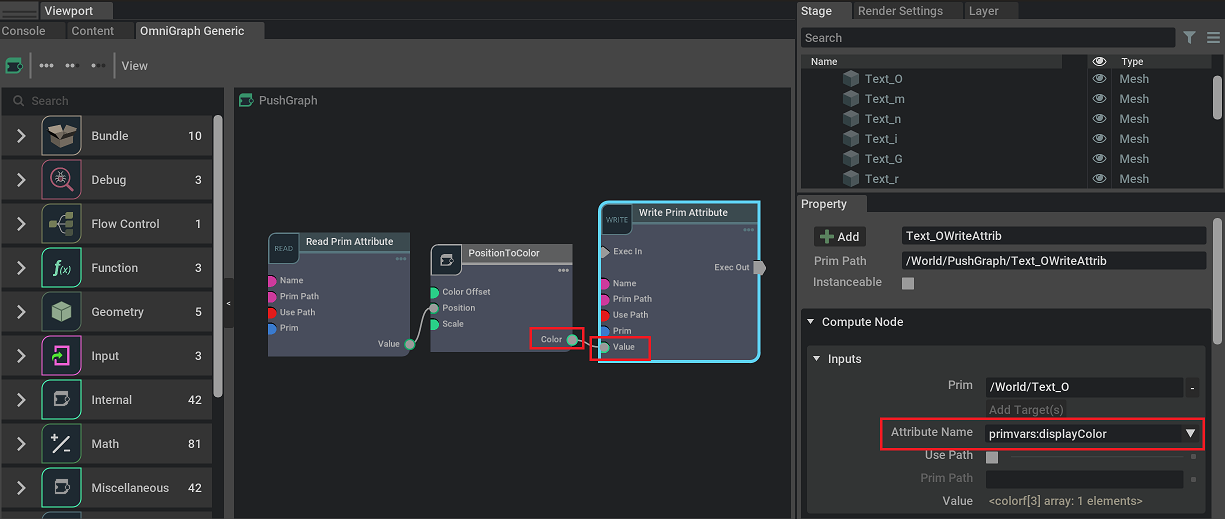
Text_O 메시를 그래프 편집기로 끌어다 놓고 쓰기 속성을 선택합니다. 속성 이름을 primvars:displayColor로 설정합니다. PositionToColor의 Color 특성을 WritePrimAttribute의 Value 특성에 연결합니다.

짜잔! 첫 번째 작업 그래프입니다! 이제 구를 끌어다 놓으면 "O" 문자의 색이 바뀝니다.

다음으로, 글자의 위치를 결정하는 그래프의 다른 분기를 연결할 수 있습니다. DecompositeDouble3 노드를 추가하여 위치 속성을 구성 요소로 분해합니다. AbsDouble 노드에 연결해서 절대값을 취한 다음 SubtractDouble 노드를 선택합니다.

SubtractDouble 노드를 선택하고 inputs:a 속성을 3으로 설정합니다. 그리드는 각 방향으로 약 3단위 길이이기 때문입니다.
※ 기술적으로 DecreateDouble3 노드의 이름은 DecreateDouble3(Python)입니다. 이 튜토리얼에 언급된 다른 많은 노드도 마찬가지입니다.
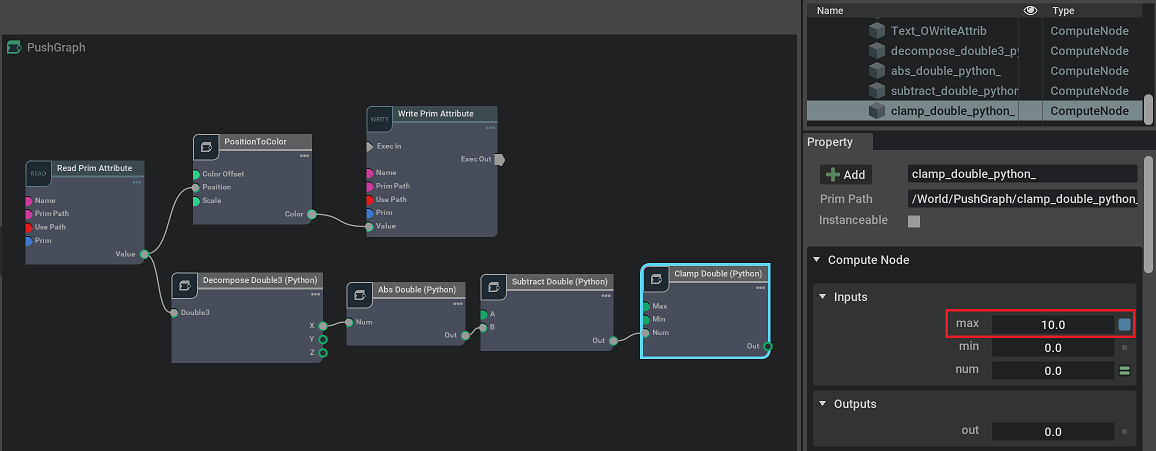
그런 다음 ClampDouble 노드를 내려놓고 inputs:max를 10으로 설정합니다.

구면 이동에 따라 텍스트가 얼마나 높게 이동하는지를 제어하려고 합니다. 따라서 MultDouble 노드를 만들고 연결하고 inputs:a 속성을 0.18로 설정합니다.

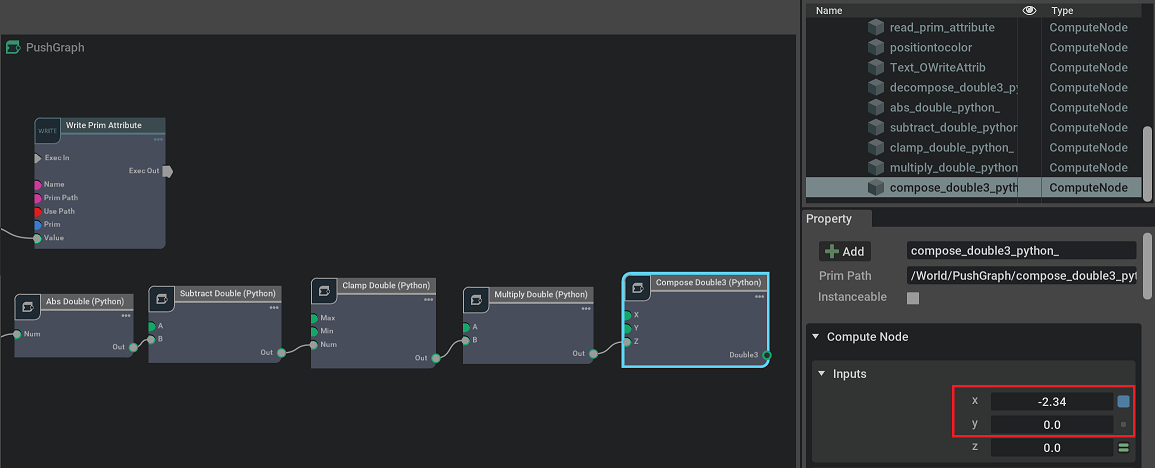
ComposeDouble3 노드를 생성하고, 문자가 위아래로 이동하고 씬(scene)이 z-up이 되도록 MultDouble 노드의 출력을 inputs:z 속성에 연결합니다. inputs:x 값을 -2.34로 설정하도록 주의하십시오. 그렇지 않으면 문자가 원점 근처에 고착됩니다.

마지막으로, 모두 합칠 시간입니다. Text_O 메시를 그래프 편집기로 끌어 WritePrimAttribute 노드를 생성합니다. 속성 이름을 xformOp:translate로 설정합니다. ComposeDouble3 노드를 Value 특성으로 연결합니다.

이제 구를 움직이면 글자가 위아래로 튀고 색이 변합니다.
다음은 파이썬에서 자체 동작으로 노드를 생성할 수 있는 방법에 대해 알아보겠습니다.
'omniverse > graph' 카테고리의 다른 글
| 옴니그래프 예제 4-3탄 (0) | 2022.06.08 |
|---|---|
| 옴니 그래프 예제 4-1탄 (0) | 2022.05.20 |
| 옴니 그래프 예제 4탄 (0) | 2022.05.19 |
| 옴니 그래프 예제 3탄 (0) | 2022.05.18 |
| 옴니 그래프 예제 2탄 (0) | 2022.05.17 |