Action Graph Car Customizer Tutorial
Action Graph Car Customizer Tutorial — Omniverse Extensions documentation
Welcome to OmniGraph Action Graph, Car Customizer Tutorial. Action Graphs are a special graph type that allows the graph to respond to events, such as those from keyboard and mouse in addition to others. In this tutorial, we will be looking into user inter
docs.omniverse.nvidia.com
차량 사용자 정의 튜토리얼의 OmniGraph 작업 그래프에 오신 것을 환영합니다.
액션 그래프는 키보드 및 마우스뿐만 아니라 다른 이벤트에도 그래프를 응답할 수 있는 특수 그래프 유형입니다.
이 튜토리얼에서는 기동 노드를 사용하여 부드러운 모션을 수행할 뿐만 아니라 키보드 이벤트를 통한 사용자 상호 작용에 대해 알아보겠습니다.
이 튜토리얼에서는 확장 번들 omni.graph.bundle.action이 필요합니다.
이 튜토리얼에 필요한 USD 파일은 다음 위치에서 다운로드할 수 있습니다.
작업을 시작하려면 이미 조립된 기존 그래프를 실행해 보겠습니다. car_customizer_tutorial_finished.usda를 여십시오.
이 장면은 간단한 자동차 커스터마이저로 구성되어 있다. S 키를 눌러 보십시오. 당신은 그 차의 색깔이 변하는 것을 봐야 한다. S를 반복하여 눌러 차량에 사용할 수 있는 5가지 색상을 선택할 수 있습니다.
그런 다음 D 키를 눌러 보십시오. 카메라로 차 안으로 들어가는 게 보일 것이다. D를 반복해서 눌러 차량 주변의 네 가지 카메라 시점 사이를 전환하십시오.

이제 이 그래프를 처음부터 다시 만들어 봅시다. car_customizer_tutorial_start.usda를 엽니다.
그래프가 사용자 키보드 이벤트에 응답하기를 원하므로 작업 그래프를 사용해야 합니다. Window -> Visual Scripting -> Action Graph를 클릭하여 새 액션 그래프 편집기 UI를 엽니다. 새 액션 그래프를 클릭하여 기본 경로에 빈 액션 그래프를 만듭니다.
우회: 액션 그래프 평가
궁금하실 수도 있습니다. 액션 그래프는 장면 뒤에서 어떻게 작동합니까? 그것을 조사하기 위해 조금 우회합시다.
액션 그래프에서 각 노드 체인은 이벤트 소스 노드로 시작합니다.
이벤트 소스 노드는 특정 이벤트를 수신합니다. 이벤트가 발생하면 실행 핀 중 하나를 통해 신호를 전송합니다.
그런 다음 액션 그래프의 평가자는 실행 연결을 다운스트림으로 따라가고 더 이상 다운스트림 연결이 없을 때까지 마주치는 노드를 계산합니다.
만약 이러한 노드들 중 어떤 것이 업스트림 데이터 의존성을 가지고 있다면, 그것의 모든 데이터 의존성도 계산될 것이다. 다른 노드가 계산되지 않습니다.
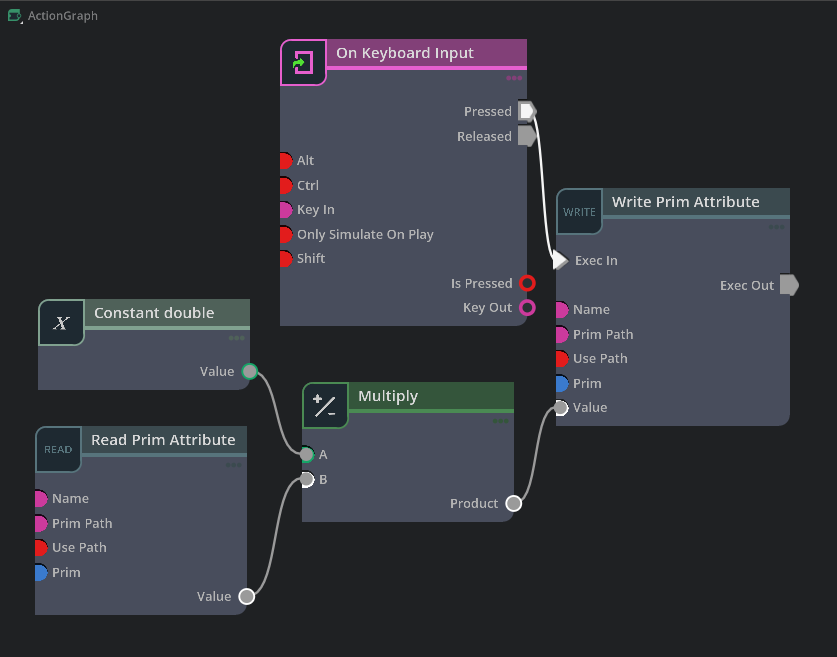
예를 들어, 아래의 간단한 작업 그래프를 살펴봅시다.

여기서 On Keyboard Input 노드는 이벤트 소스 노드입니다. 지정된 키를 누르면 누름 실행 핀을 통해 신호가 발생합니다.
그런 다음 평가자는 실행 연결을 따라 다운스트림으로 가서 Write Prim Attribute노드를 계산해야 한다는 것을 알게 된다.
Write Prim Attribute을 계산하기 전에 모든 업스트림 데이터 종속성을 계산해야 합니다.
따라서 평가자는 Read Prim Attribute, Constant Double 및 Multiply 노드를 계속 계산한 다음 Write Prim Attribute 노드를 계산합니다.
그래프에 다른 노드가 있으면 Write Prim Attribute에 해당 데이터가 필요하지 않기 때문에 해당 노드가 계산되지 않습니다.
파트 1: 카메라 시점 이동
카메라 각도를 제어하는 D 키부터 시작합시다.
1단계:
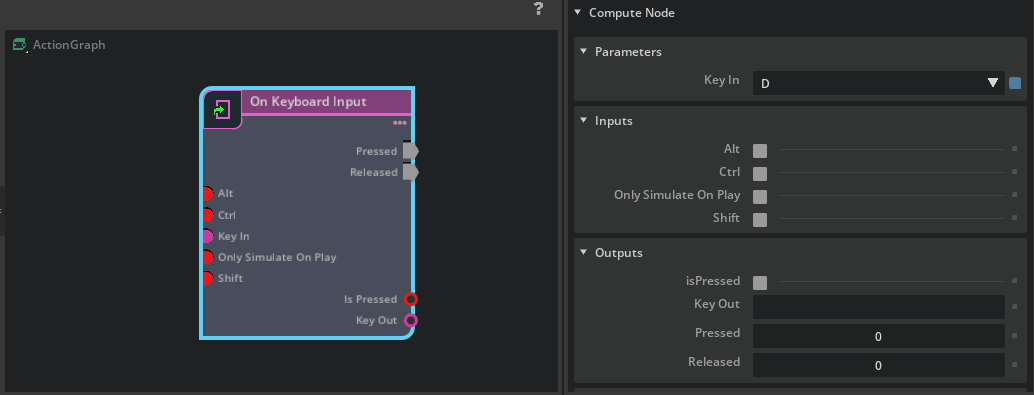
먼저 왼쪽에 있는 노드 브라우저를 사용하여 On Keyboard Input노드를 그래프에 추가합니다. 오른쪽 속성 창에서 Key In을 키 D로 설정하고 Only Simulate On Play의 선택을 취소합니다.

2단계:
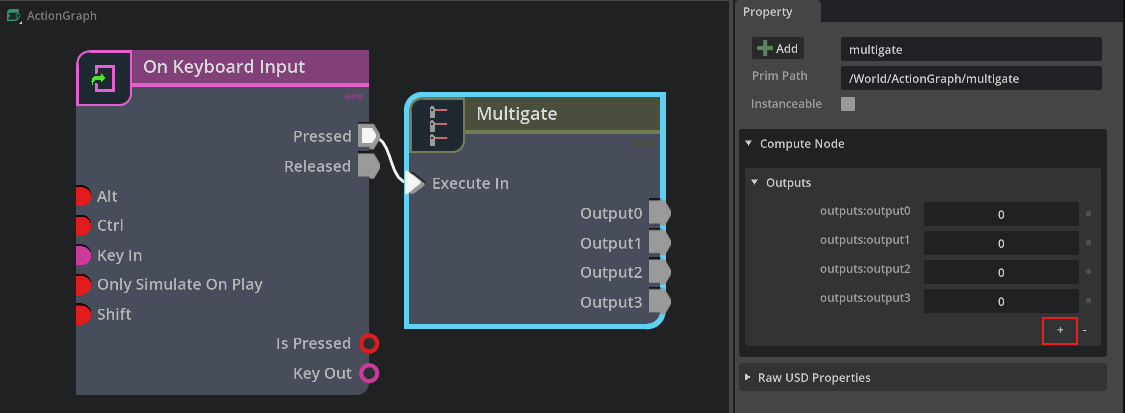
다음으로 Multigate 노드가 필요합니다. 이 노드는 출력 개수에 제한이 없습니다. 속성 창에서 + 버튼을 클릭하여 노드에 출력을 추가할 수 있습니다. 멀티게이트 노드에 출력을 3개 더 추가하여 총 4개의 출력이 되도록 합니다. 그런 다음 On_Keyboard_Input를 Multigate.Execute_In에 연결합니다.

멀티게이트 노드의 기능은 각 출력을 하나씩 순환한다는 것입니다. 각 실행 입력에서 출력 중 정확히 하나가 활성화되고 출력은 순차적으로 활성화됩니다. 예를 들어, 사용자가 D 키를 처음 누르면 첫 번째 출력이 활성화됩니다. 사용자가 D를 다시 누르면 두 번째 출력이 활성화되는 등 계속됩니다.
3단계:
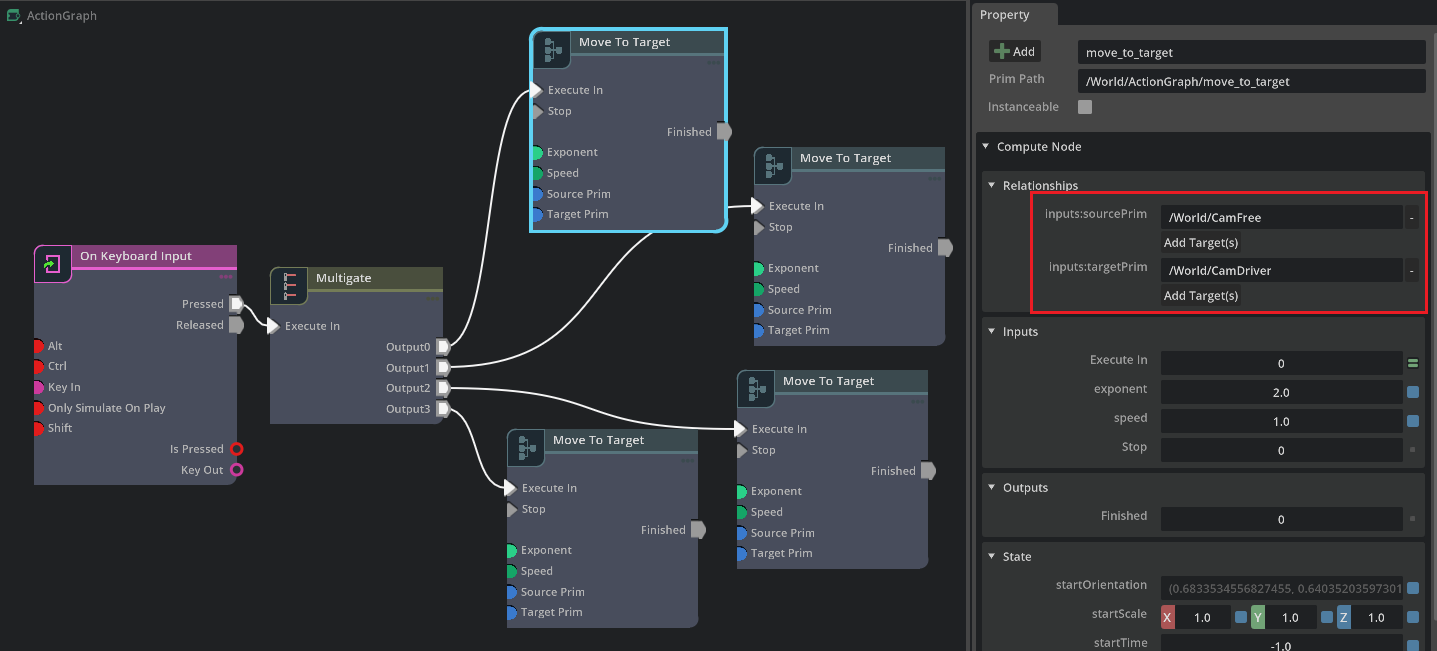
다음으로, 우리는 카메라 모션을 수행하기 위해 노드를 추가할 것이다. 이를 위해, 우리는 maneuver 노드라고 불리는 새로운 노드 세트가 필요하다. maneuver 노드는 소스 프림을 입력으로 받아들이고 소스 프림을 목표 방향/위치/척도로 부드럽게 전환한다.
Move To Target이라는 maneuver 노드를 추가합니다. 이 노드는 소스 프림와 대상 프림를 입력으로 사용합니다. 실행 신호를 수신하면 소스 프림을 대상 프림으로 부드럽게 이동합니다. maneuver 끝나면 소스 프림은 대상 프림과 동일한 위치, 회전 및 스케일을 갖는다.
우리는 우리의 카메라를 옮기고 싶기 때문에, 우리는 소스 프림을 우리의 뷰포트에 경계된 카메라에 설정해야 한다. 씬(scene)의 왼쪽 상단 모서리를 보면 카메라가 CamFree로 설정되어 있으므로 속성 창을 사용하여 소스 프림을 CamFree로 설정해야 합니다. 그리고 타겟 프림을 CamDriver로 설정합니다. 드디어 Multigate.Output0를 Move_To_Target.Execute_In에 연결합니다.
4단계:
그런 다음 두 번째 Move To Target노드를 추가합니다. 소스 프림을 CamFree로 설정하고 대상 프림을 CamFront로 설정합니다. Execute In을 Output1에 연결합니다.
세 번째 Move To Target노드를 추가합니다. 소스 프림을 CamFree로 설정하고 대상 프림을 CamWheel로 설정합니다. Execute In을 Output2에 연결합니다.
네 번째 Move To Target노드를 추가합니다. 소스 프림을 CamFree로 설정하고 대상 프림을 CamBack으로 설정합니다. Execute In을 Output3에 연결합니다.

지금 장면으로 돌아가서 D를 누르면 네 개의 다른 카메라 각도를 순환할 수 있다는 것을 알 수 있습니다.
파트 2: 자동차 문 여닫기
다음으로, 우리는 차 안으로 들어가기 전에 차 문을 열고, 차 안으로 들어간 후에 문을 닫기를 원합니다. 그래서 우리는 일련의 동작을 함께 묶고자 합니다.
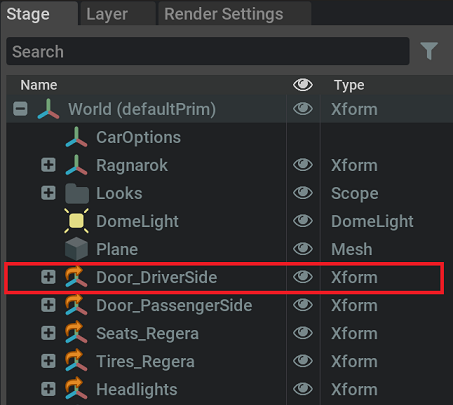
Door를 열기 위해서는 World Xform의 자식인 Door_DriverSide Xform의 방향을 설정해야 합니다.

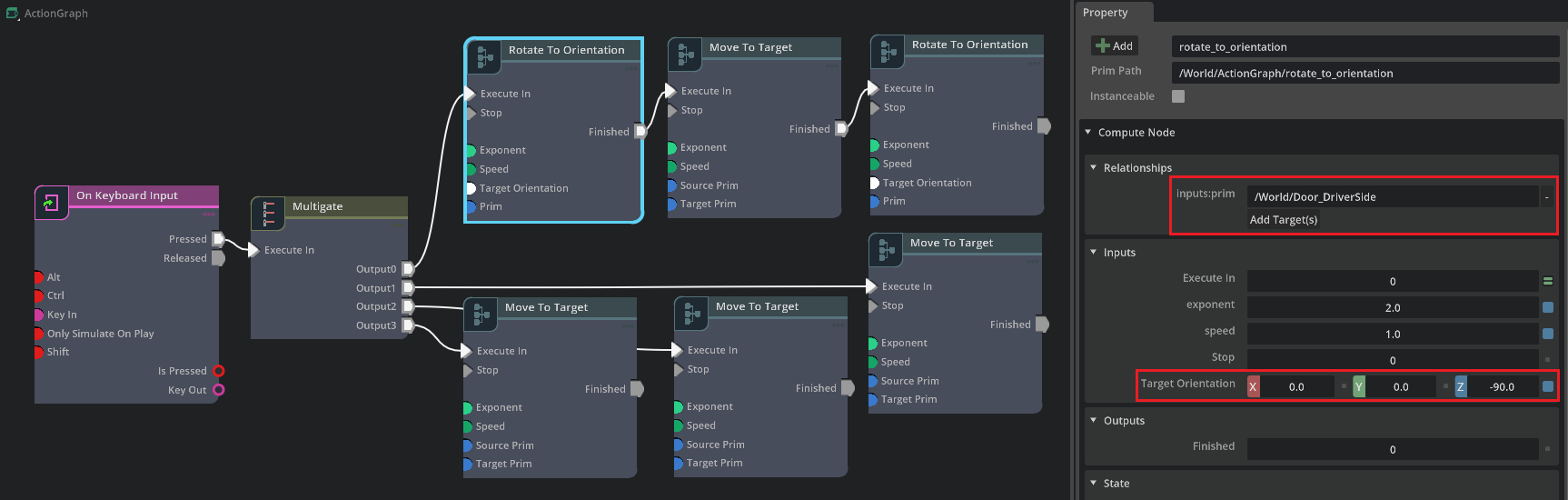
Rotate To Orientation이라는 기동 노드를 추가합니다. 실행 신호를 수신하면, 이 노드는 소스 프림을 원하는 방향으로 회전시킨다. 소스 프림을 Door_DriverSide로 설정하고 대상 방향을 (0,0,-90)로 설정합니다. Multigate.Output0와의 연결을 해제합니다. Multigate.Output0와 Rotate_To_Orientation.Execute_In 연결하기. Rotate_To_Orientation.Finished와 Move_To_Target.Execute_In 연결합니다.
다른 방향 회전 노드를 추가합니다. 소스 프림을 Door_DriverSide로 설정하고 대상 방향을 (0,0,0)으로 설정합니다. Move_To_Target.Finished와 Rotate_To_Orientation_01.Execute_In를 연결합니다.

이제 장면으로 돌아가서 D를 누르면 차 안으로 들어가기 전에 문이 열리고, 차 안으로 들어가면 문이 저절로 닫히는 것을 볼 수 있습니다.
파트 3: 자동차의 색상 변경
다음으로, 우리는 S 키를 누를 때마다 차 색깔을 바꾸고 싶다.
1단계:
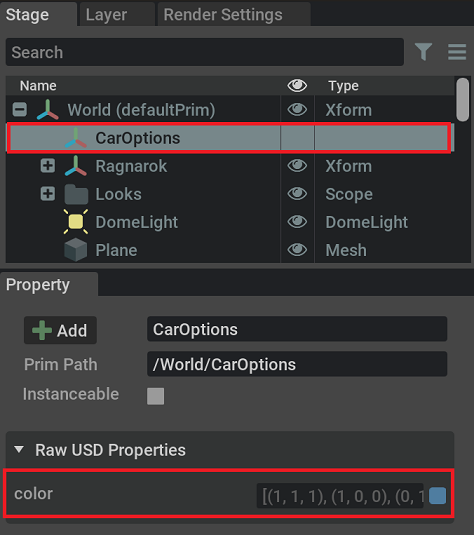
우리는 5가지 색상을 순환하기 위해 USD 파일에 직접 정의한 도우미 프림을 사용할 것입니다. CarOptions 프림을 살펴보십시오. 이것은 RGB 형식으로 지정된 다섯 가지 다른 색의 배열인 color라는 속성을 가지고 있다. CarOptions를 그래프 편집기로 끌어다 놓고 Read Attribute를 선택하여 속성을 읽습니다. 특성 이름을 color으로 설정합니다.

2단계:
그런 다음 다른 On Keyboard Input노드를 그래프에 추가합니다. 키 입력을 키 S로 설정하고 Simulate On Play 선택을 취소합니다.
3단계:
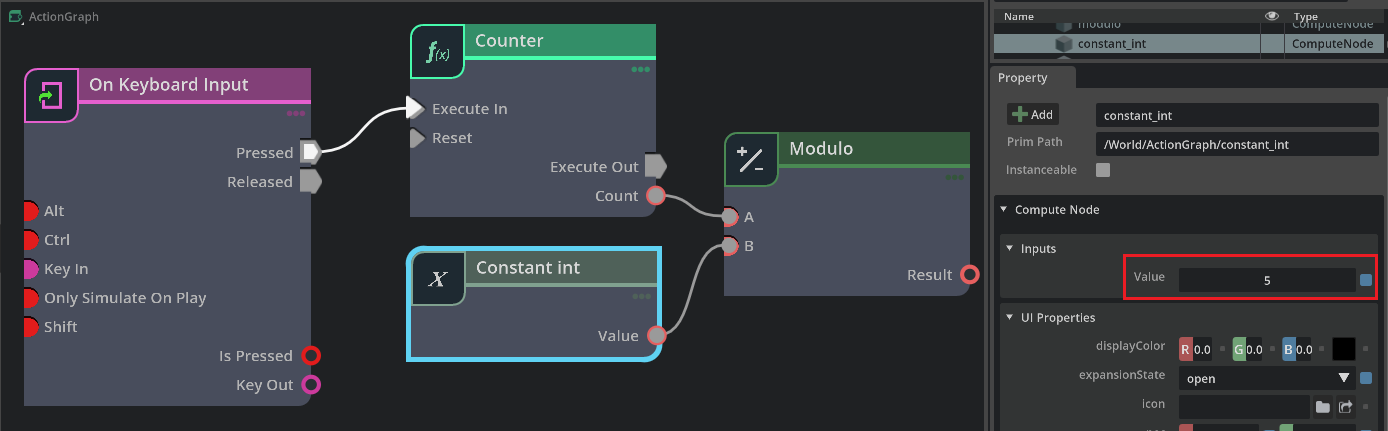
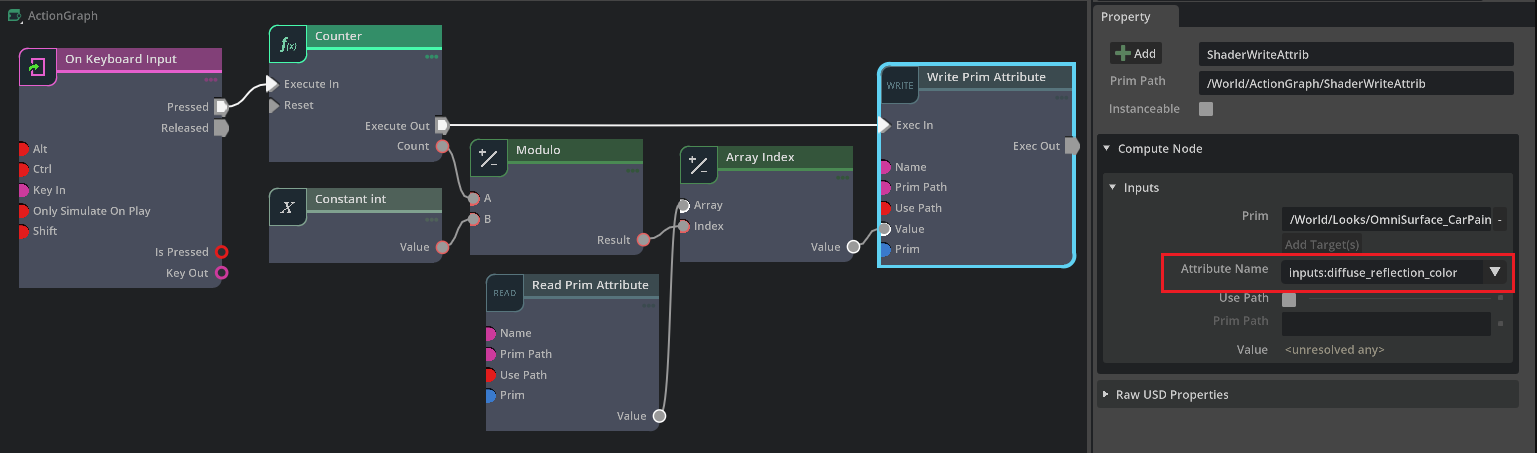
그런 다음 Counter라는 새 노드를 추가합니다. 이 노드는 정수 카운터를 유지하며 실행 신호를 수신할 때마다 카운터를 증가시킵니다. On_Keyboard_Input_01.Pressed와 Counter.Execute_In를 연결합니다.
4단계:
그런 다음 Modulo라는 새 노드를 추가합니다. 이 노드는 A%B의 모듈을 계산합니다. 카운터를 연결합니다.Counter.Count와 Modulo.A를 연결합니다
5단계:
Constant Int 노드를 작성합니다. 속성 창에서 값을 5로 설정합니다. Constant_Int.Value와 Modulo.B를 연결합니다.

6단계:
모듈로 노드의 출력이 색상 배열의 인덱스가 된다는 것을 알 수 있습니다. 키 S를 누를 때마다 카운터가 증가하여 색상 배열의 다음 인덱스로 이동합니다. 그런 다음 모듈 5를 수행하여 인덱스가 범위를 벗어날 경우 인덱스를 0으로 재설정한다.
따라서 Array Index라는 새 노드를 추가하고자 합니다. 이 노드는 배열과 인덱스를 입력으로 사용하고 지정된 인덱스에서 요소를 검색합니다. Read_Prim_Attribute.Value와 Array_Index.Array를 연결합니다.
7단계:
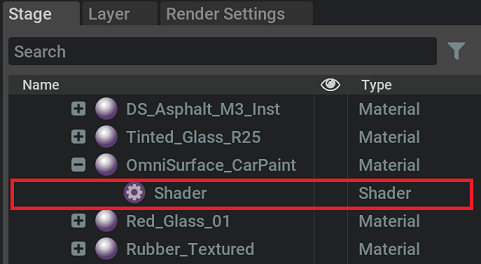
이제 우리는 순환하는 색을 갖게 되었으니, 그것을 사용하여 자동차의 색상을 설정하고자 합니다. Stage -> Looks -> Omni Surface_CarPaint -> Shader로 이동합니다. 셰이더를 그래프 편집기로 끌어 해당 속성을 씁니다.

우리가 쓰려는 속성은 diffused_reflection_color이므로, 우리는 새로운 Write Prim Attribute 노드를 클릭하고 그것의 속성 이름을 diffused_reflection_color로 설정해야 한다.
8단계:
Write Prim Attribute 노드도 실행 신호가 필요하므로 Counter.Execute_Out를 Write_Prim_Attribute.Execute_In에 연결할 수 있습니다.

다 됐다! 장면으로 돌아가서 S 키를 누르면, 자동차가 다섯 가지 다른 색을 통해 순환한다는 것을 알 수 있을 것입니다!
'omniverse > graph' 카테고리의 다른 글
| 옴니 그래프 예제 4-2탄 (0) | 2022.06.04 |
|---|---|
| 옴니 그래프 예제 4-1탄 (0) | 2022.05.20 |
| 옴니 그래프 예제 4탄 (0) | 2022.05.19 |
| 옴니 그래프 예제 2탄 (0) | 2022.05.17 |
| 옴니 그래프 예제 1탄 (0) | 2022.05.16 |